开发文档
1 项目架构
前情提示:若不了解SpringBoot与Vue的架构请移步RouYi官网
对若依框架不是很了解请RouYi教程
1.1 技术栈
| 技术栈 | 介绍 | 地址 |
|---|---|---|
| Vue | 渐进式 JavaScript 框架 | https://cn.vuejs.org/ |
| Vuex | 专为 Vue.js 应用程序开发的状态管理模式 | https://vuex.vuejs.org/zh/ |
| Vue Router | Vue.js 官方的路由管理器 | https://router.vuejs.org/zh/ |
| Vue CLI | 基于 Vue.js 进行快速开发的完整系统 | https://cli.vuejs.org/zh/guide/ |
| Vant | 轻量、可靠的移动端 Vue 组件库 | https://vant-contrib.gitee.io/vant/#/zh-CN/ |
| Element-UI | 基于 Vue 2.0 的桌面端组件库 | https://element.eleme.io/#/zh-CN |
| ES6 | JavaScript 语言的下一代标准 | https://es6.ruanyifeng.com/ |
后端技术栈
| 技术栈 | 介绍 | 地址 |
|---|---|---|
| Spring Boot | 快捷创建基于 Spring 的生产级应用程序 | https://spring.io/projects/spring-boot |
| MyBatis-Plus | MyBatis 增强工具 | https://mp.baomidou.com/ |
| MyBatis | MyBatis 持久层框架 | https://mybatis.org/mybatis-3/zh/index.html |
| JWT | 轻量级身份认证规范 | https://jwt.io/introduction |
| RabbitMq | 基于AMQP协议的消息中间件 | https://www.rabbitmq.com/ |
| Spring Security | 基于 Spring 的强大且高度可定制的身份验证和访问控制框架 | https://spring.io/projects/spring-security/ |
1.2 后端项目结构
com.yunze ├── common // 工具类 │ └── annotation // 自定义注解 │ └── config // 全局配置 │ └── constant // 通用常量 │ └── core // 核心控制 │ └── enums // 通用枚举 │ └── exception // 通用异常 │ └── filter // 过滤器处理 │ └── mapper // 数据持久化 │ └── utils // 通用类处理 ├── framework // 框架核心 │ └── aspectj // 注解实现 │ └── config // 系统配置 │ └── datasource // 数据权限 │ └── interceptor // 拦截器 │ └── manager // 异步处理 │ └── security // 权限控制 │ └── web // 前端控制 ├── yunze-consumption-admin // 平台业务分离执行监听 │ └── system // 监听yunze-admin业务执行 ├── yunze-consumption-car-disconnected // 未订购停机 消费者 ├── yunze-consumption-car-flow // 轮询 用量 执行同步 ├── yunze-consumption-car-status // 轮询 生命周期 执行同步 ├── yunze-consumption-car-stop // 达量停机 消费者 ├── yunze-consumption-order // 订单充值 消费者 ├── yunze-consumption-update // yz_card_info 表修改 消费者 ├── yunze-apiCommon //上游通信 ├── yunze-business // C段(VX端) ├── yunze-C-business // C段(平台端由business拆分而来) ├── yunze-consumption-car-activatedate // 卡激活时间 ├── yunze-consumption-car-api // api的各种错误 ├── yunze-consumption-car-disconnected //卡的达量停机(未订购) ├── yunze-consumption-web //公众号消费者 ├── yunze-consumption-web-shopping //web端购物 ├── yunze-eureka //注册中心 ├── yunze-gateway //网关 ├── yunze-iotapi //对外接口 ├── yunze-timed-task //定时任务实现 ├── yunze-generator // 代码生成 ├── yunze-quartz // 定时任务 ├── yunze-system // 系统代码 ├── yunze-admin // 后台服务 ├── yunze-ui // 页面前端代码
1.3 前端项目结构
├── build // 构建相关 ├── bin // 执行脚本 ├── public // 公共文件 │ ├── favicon.ico // favicon图标 │ └── index.html // html模板 ├── src // 源代码 │ ├── api // 所有请求 │ ├── assets // 主题 字体等静态资源 │ ├── components // 全局公用组件 │ ├── directive // 全局指令 │ ├── layout // 布局 │ ├── router // 路由 │ ├── store // 全局 store管理 │ ├── utils // 全局公用方法 │ ├── views // view │ ├── App.vue // 入口页面 │ ├── main.js // 入口 加载组件 初始化等 │ ├── permission.js // 权限管理 │ └── settings.js // 系统配置 ├── .editorconfig // 编码格式 ├── .env.development // 开发环境配置 ├── .env.production // 生产环境配置 ├── .env.staging // 测试环境配置 ├── .eslintignore // 忽略语法检查 ├── .eslintrc.js // eslint 配置项 ├── .gitignore // git 忽略项 ├── babel.config.js // babel.config.js ├── package.json // package.json └── vue.config.js // vue.config.js
2.实现案例:
2.1定时任务制定与实现并抄送邮件
2.1.1 制定定时任务生产者:
进入yunze-quarzt模块,进入com.yunze.quarzt.task.card创建生产者CardDueSoon类,该类用@Component注解声明
并带参数("cardDueSoon"),这里的参数方便在页面制定定时任务时书写的表达式.
该模块 只负责发送队列,并不需要实现所以只需要有一个方法来发送队列
2.1.2 将定时任务添加到InitMQ中
将在生产者中队列添加到initMq中
2.1.3 使用生产者进行消费
在cTask中,进入card模块,创建生产者MQ,在该MQ中进行消费,在该类中需要引入YzWxByProductAgentMapper,且自己需要写一个查询服务到期时间在制定时间之内的 mapper,在common中书写mapper,在消费者类中进行引用,在消费者的方法上添加@RabbitHandler注解和@RabbitListener(queues = "?") ?的内容为我们生产者创建的队列,这样当我们的生产者创建了队列时,消费者监听到队列就会进行该方法
2.1.4 登录管理页面
进入管理页面在系统监控-定时任务中,添加定时任务,将消费者的@component中的参数作为前缀.生产者的方法名,来创建定时任务.
2.1.5 注意!
在消费者类中,需要调用到emailCc这个类来发送邮件,而这个类的底层调用的是com.yunze.common.utils.Email.MailUtil.sendEmail来发送邮件的,则在emailCc类中定义我们这个功能的方法,
而我们的邮件对象这个类则需要调用EmailSend这个类来获取,所以进入om.yunze.common.utils.Email.EmailSend这个类中定义发送邮件的模板的方法,最终在消费者端通过调用EmailCc这个类
来调用他自身的方法(我们定义),最终EmailCc会调用自身我们写的方法来获取模板,将参数传入emailSend来获取模板并将模板与发送邮件的参数共同传入mailUtil类中,
调用sendEmail来发送邮件<在EmailCc中有getConfig方法可以获取邮箱的账号密码!!!>
2.1.6 关于邮箱
地址:https://exmail.qq.com/login
在企业微信注册微信并注册邮箱,
将企业邮箱的账号和独立密码填写到com.yunze.common.utils.Email.Emailsend方法的参数处,
3 拓展开发
3.1 二次开发对接第三方如何编写代码?
前提:确保第三方接口是否对结果,如果没有那么对接,确认接口是否可以调用
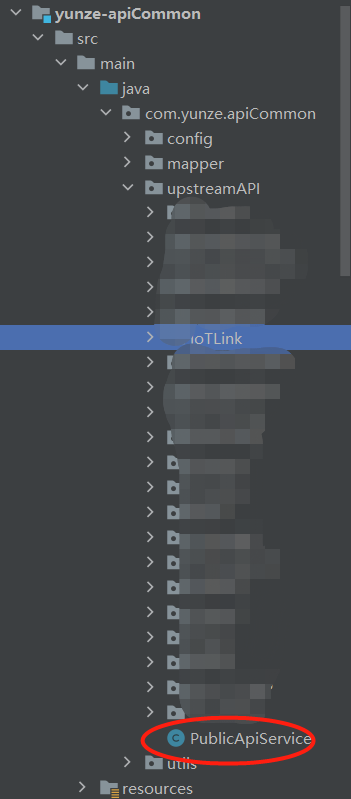
在项目的ApiCommon模块中,找到upstreamAPI包,在这个包下面存放的是所有的第三方接口文件,当我们想要对接第三方接口时,需要用到第三方的官方文档,在文档中
找到对应的请求地址和参数要求,之后在项目中创建第三方的子包如:
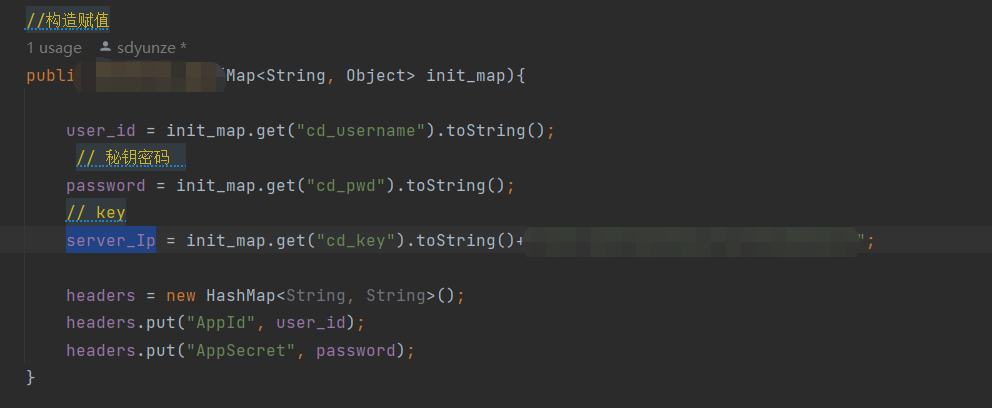
在子包中创建我们对应的实体类:
该类需求:1.需要成员变量:user_id(用户名) password(用户密码) server_Ip(请求地址该地址为第三方官方地址)
2.构造方法只能存在重载的含参构造 例:
建议:如果功能过多不建议在该类中进行编写,适当建立新的包来集成该类进行实现功能如:
实现更改功能的change和查询功能Inquire包来实现功能.
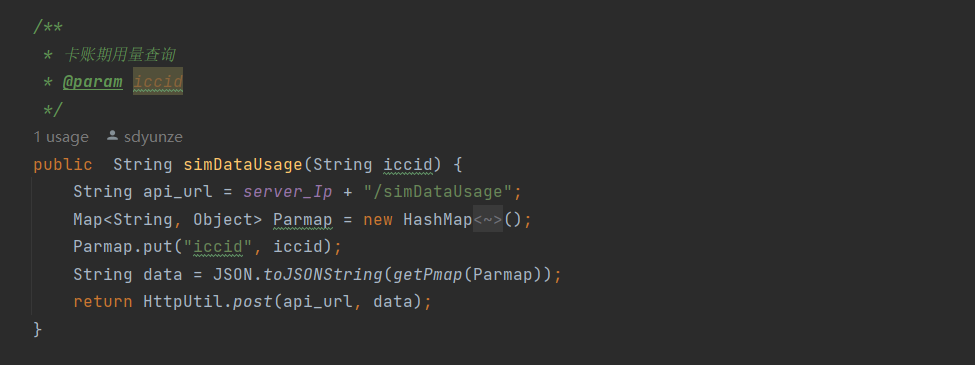
如我们使用IoTlink查询卡账期用量:在IoTLink包下创建查询包Inquire,创建查询类集成实体类:
方法生命:

在我们实体类中本来就存在官方请求地址,但具体业务请求需要我们在方法中进行不全,并且按照官方文档进行提交参数,
最终通过JSON将参数转化通过工具类HttpUtil进行发送请求,接受得到的参数进行return.
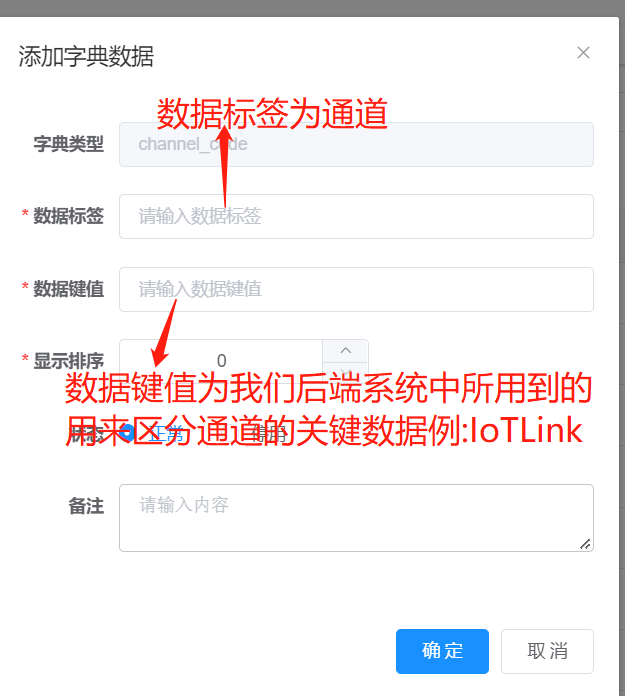
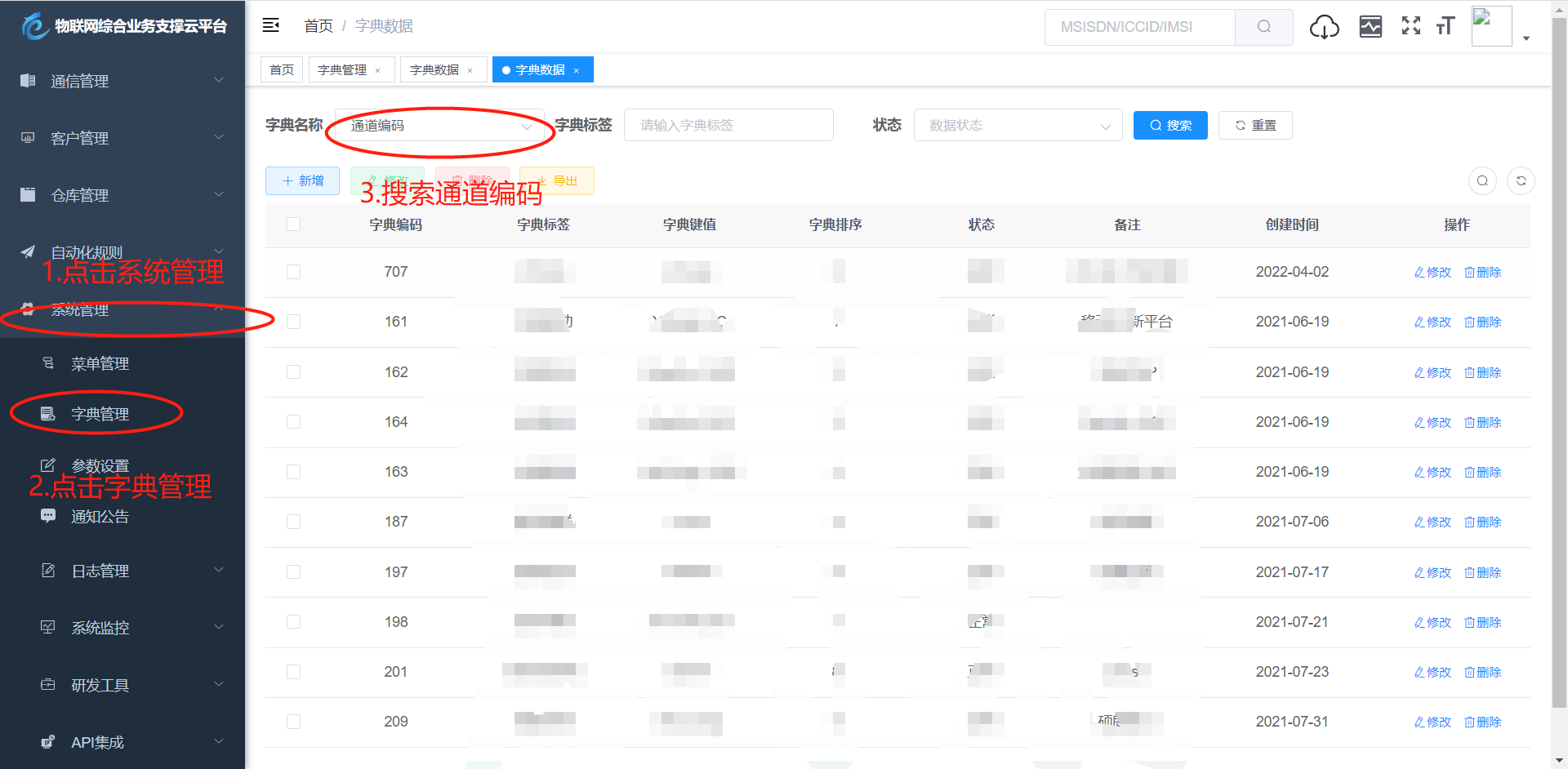
当方法和实体类生命之后,进入官网找到:

进入之后点击新增:
这样在选择通道模板是出现我们所设置的通道.
进入后端项目,找到我们实体类的根包下面有publicApiService:
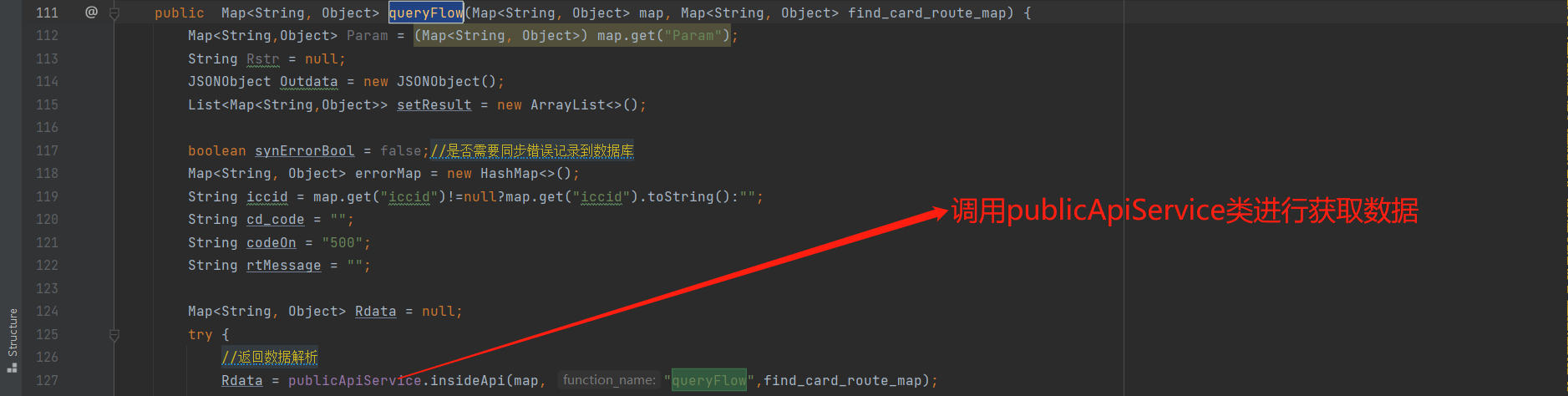
进入该类,该类用来区分通道归属和请求处理,当我们前端调用时会将参数传入到该类的queryFlow方法,该方法的实现时调用了该类的CPU方法,
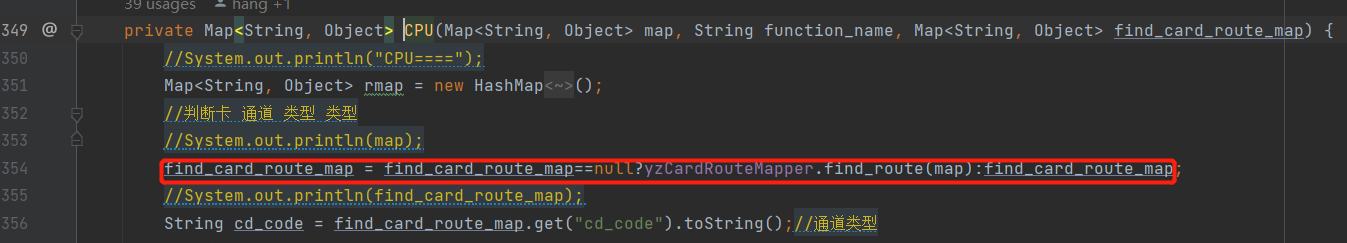
进入到CPU方法中该方法第一步做的是进行通道的赋值:
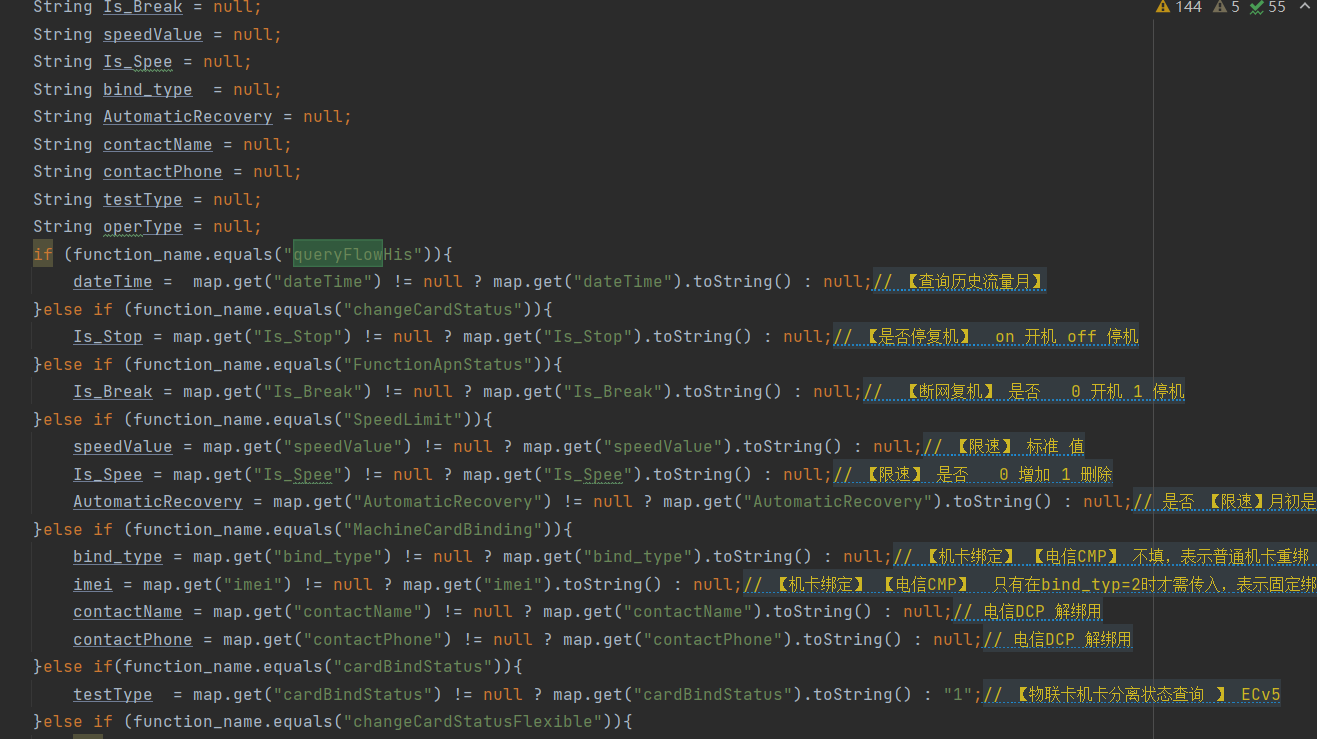
当赋值完成之后,会根据前端传入的参数(功能名称)进行对应所需的数据进行赋值,当这里的数据不满足时,可自行添加:
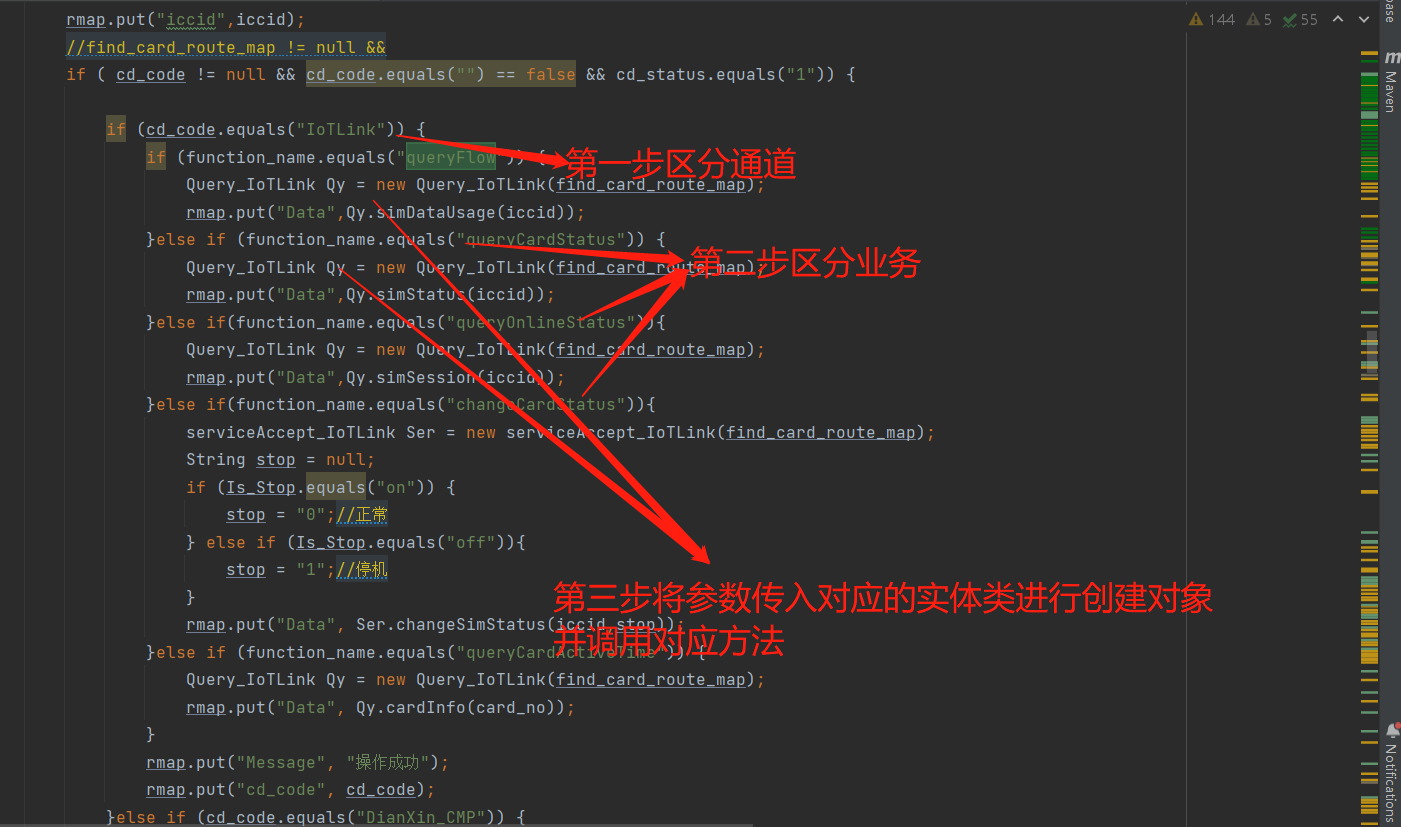
通道的区分:
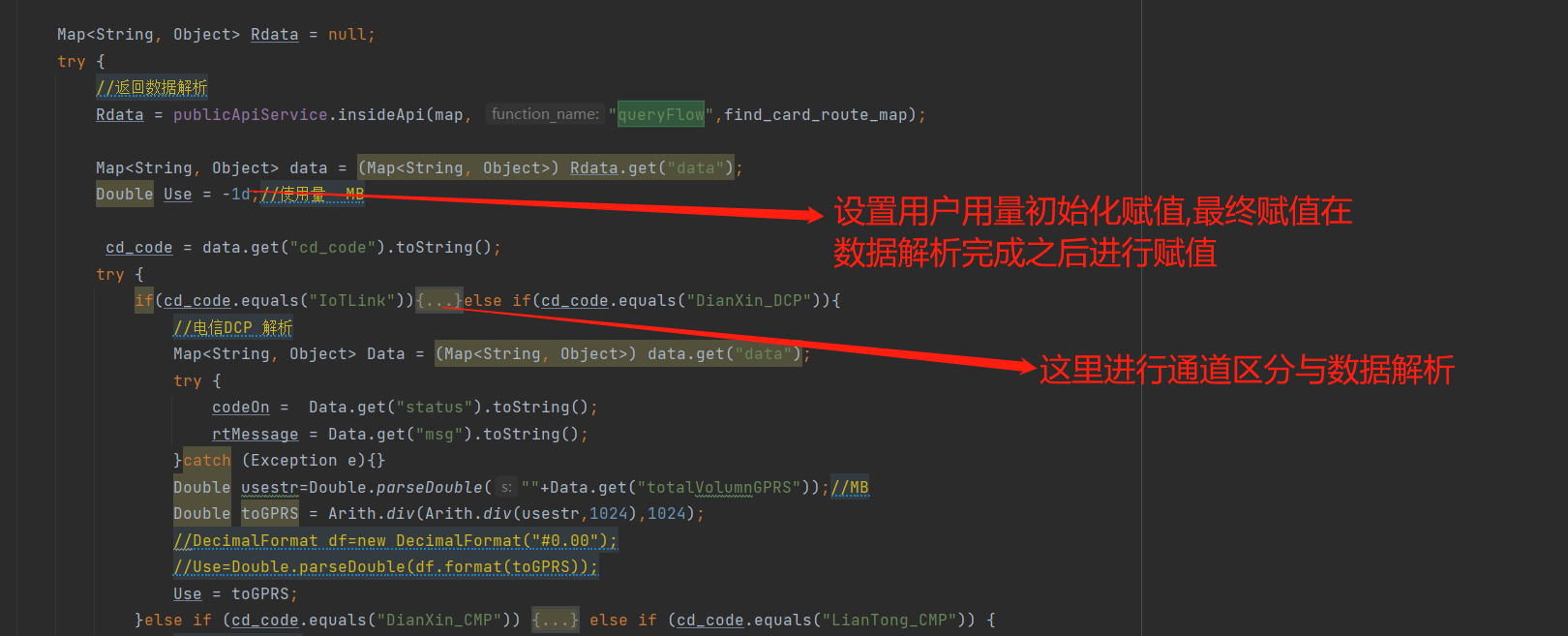
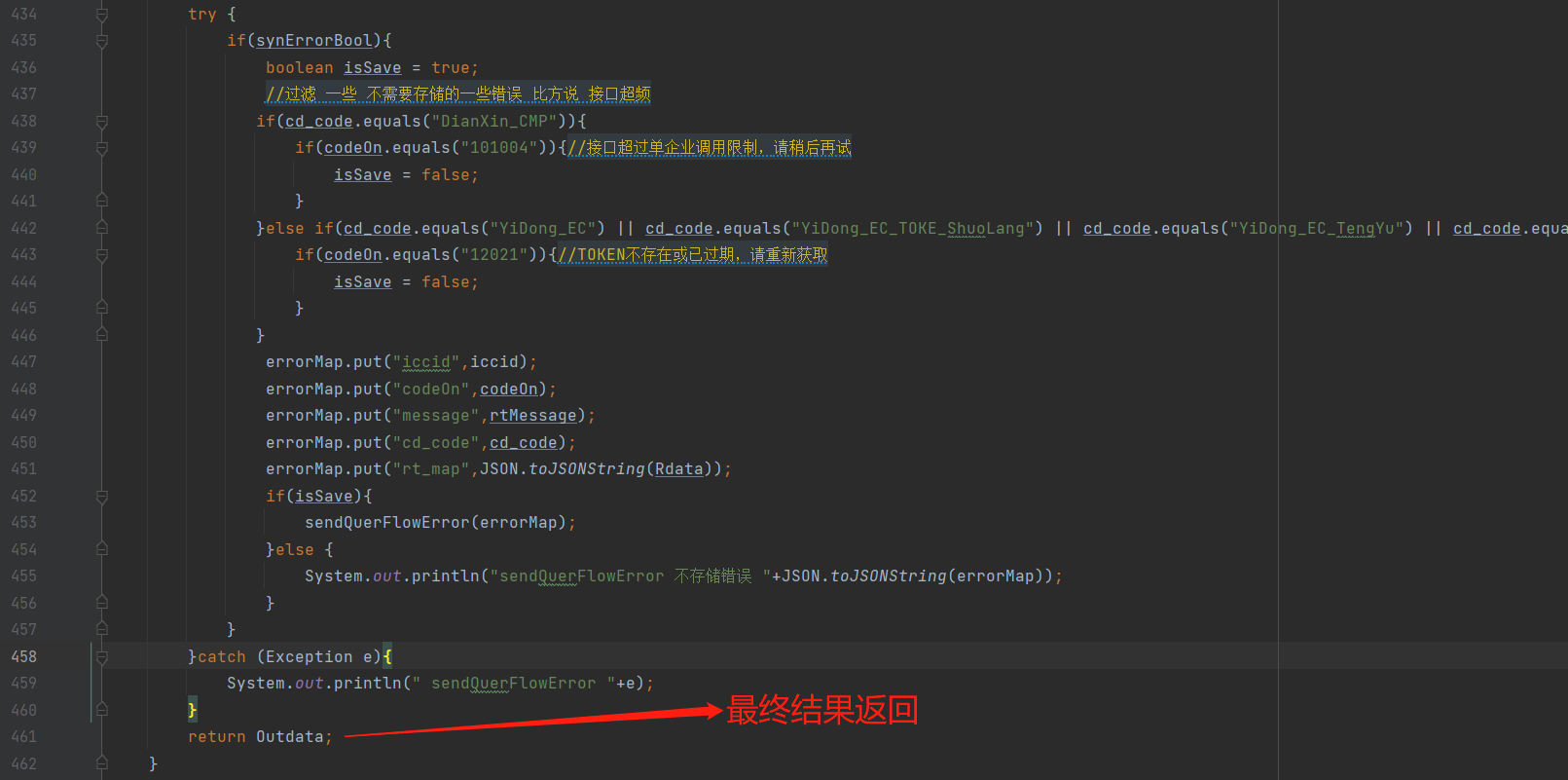
当数据获取到之后,需要进行解析,需要找到ApiUtil_NoStatic这个类,在这个类的queryFlow方法中进行数据解析,
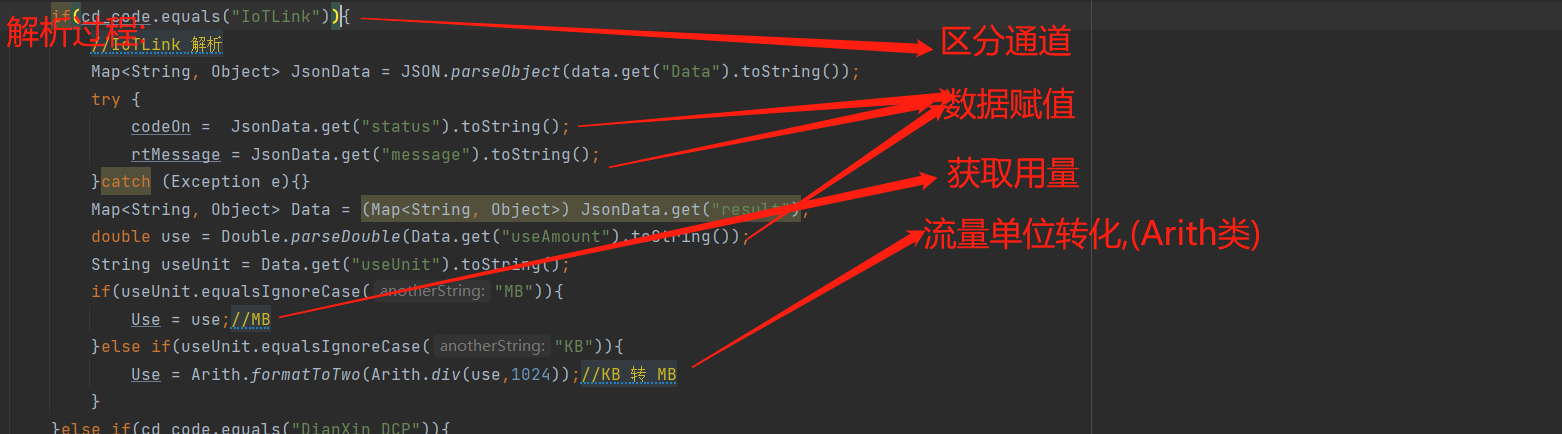
解析过程示例:
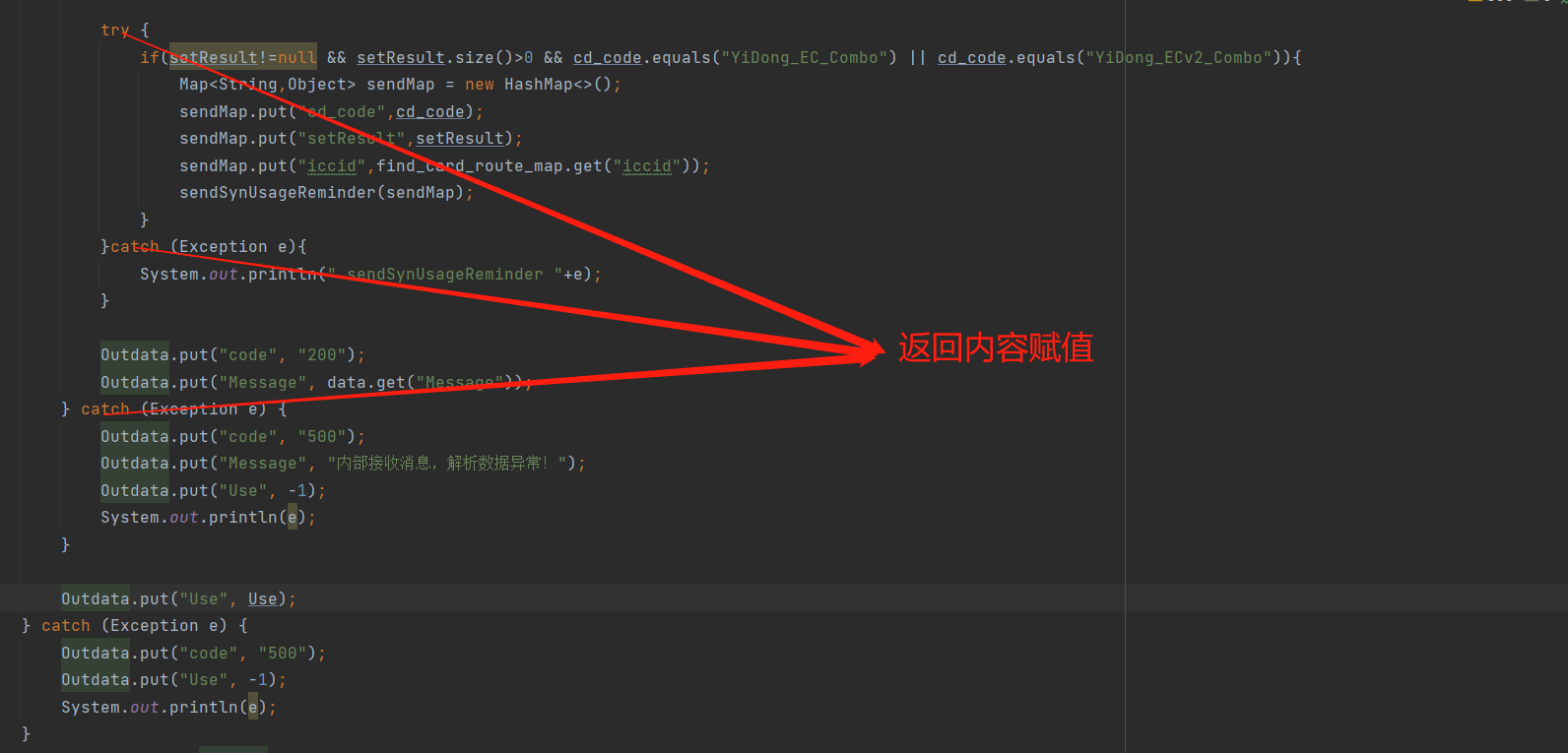
最终返回对应数据